
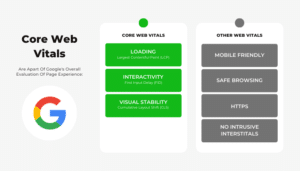
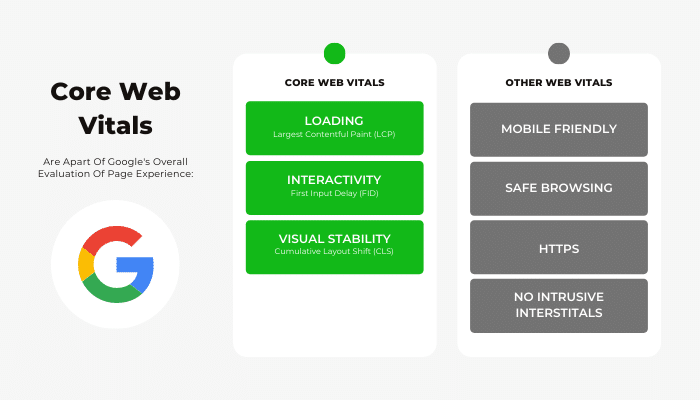
The page experience signal(s) combines Core Web Vitals with the following previously added signals:
- Mobile-Friendliness
- Safe-Browsing
- HTTPS-Security
- Intrusive Interstitial Guidelines
Core Web Vitals are designed to measure how users experience the speed, responsiveness, and visual stability of a page.
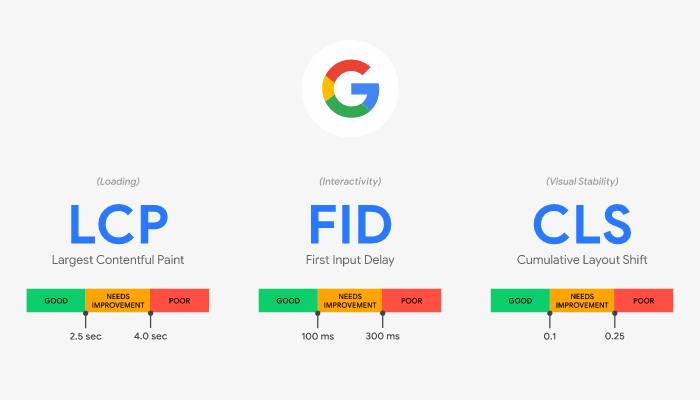
These Core Web Vitals Are Defined
Status metrics are evaluated against the following boundaries:

- LCP (Largest Contentful Paint): The amount of time to render the largest content element visible in the viewport, from when the user requests the URL. The largest element is typically an image or video, or perhaps a large block-level text element. This is important because it tells the reader that the URL is actually loading.
- FID (First Input Delay): The time from when a user first interacts with your page (when they clicked a link, tapped on a button, and so on) to the time when the browser responds to that interaction. This measurement is taken from whatever interactive element that the user first clicks. This is important on pages where the user needs to do something, because this is when the page has become interactive.
- CLS (Cumulative Layout Shift): CLS measures the sum total of all individual layout shift scores for every unexpected layout shift that occurs during the entire lifespan of the page. The score is zero to any positive number, where zero means no shifting and the larger the number, the more layout shift on the page. This is important because having pages elements shift while a user is trying to interact with it is a bad user experience. If you can’t seem to find the reason for a high value, try interacting with the page to see how that affects the score.
Google’s Testing Adding These Page Experience Labels In Search Results
Google may add labels in search results that indicate which results provide a good page experience. They are also currently working on visual indicators to identify pages that have met all of the page experience criteria listed in the section above.
- A study published in August shows less than 15% of sites are optimized well enough to pass a Core Web Vitals assessment.
You can find recommendations on fixing these issues by running the PageSpeed Insights test on an affected URL.